Print Ready Artwork
WHAT MAKES ARTWORK PRINT READY?
If you have ever had to submit artwork for printing you may have asked yourself, what makes artwork print ready? In order to answer this, you first need to understand a bit about the two major file types for images : Raster and Vector. Hopefully this article will help you better understand these image file types and how to best prepare your files for your screen printer.
VECTOR
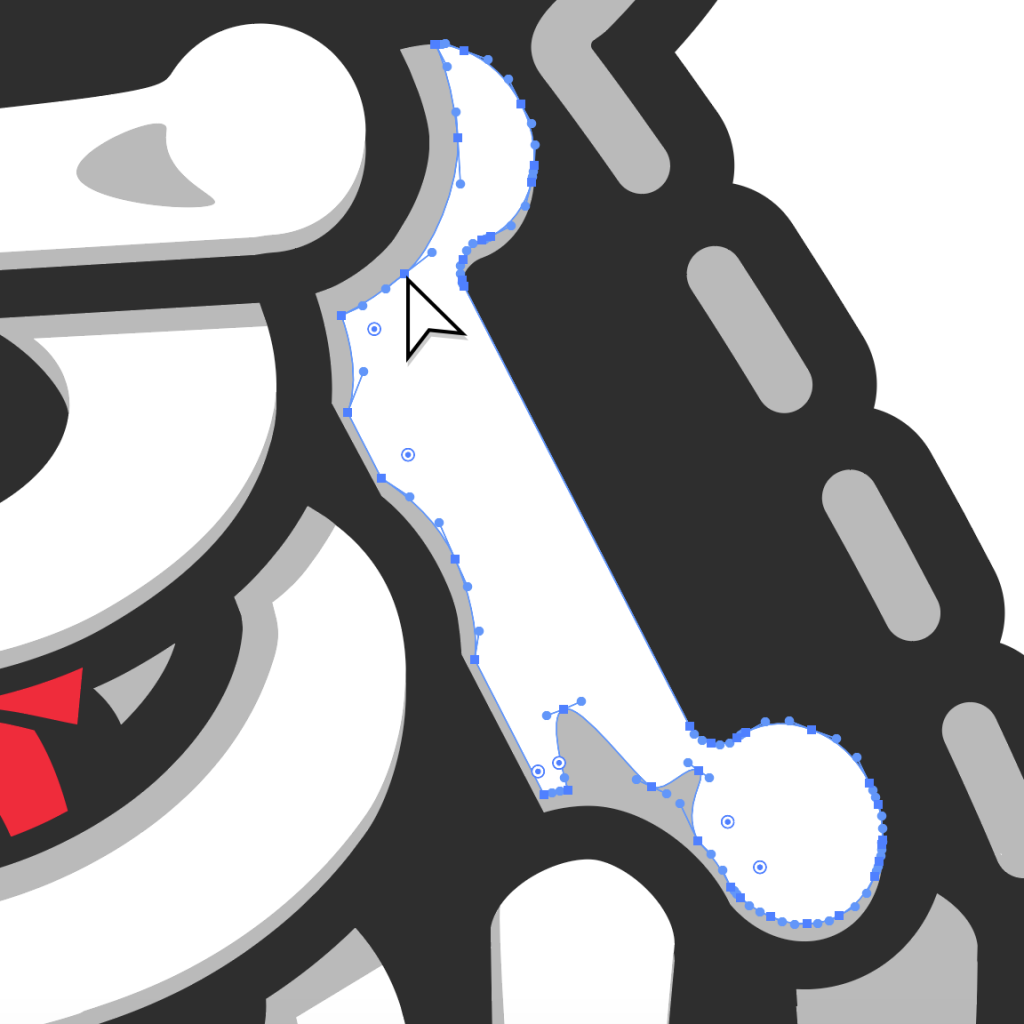
Vector images are created in programs and/or applications using mathematical shapes by calculating the distance between anchors on a path. It is comparable to cutting construction paper into different shapes and sizes to layer them on top of each other in order to make a larger image. Because the shapes to create your image are mathematically based, it enables them to become scalable to any size without losing image quality that would normally transfer to print. Providing a Vector file will allow more flexibility for your screen printer to adjust your design to suit your print locations needs.
Vector Programs : Adobe Illustrator, Corel Draw & Inkscape (free Software)
Vector File Formats : .ai, .pdf, .eps, .svg
RASTER
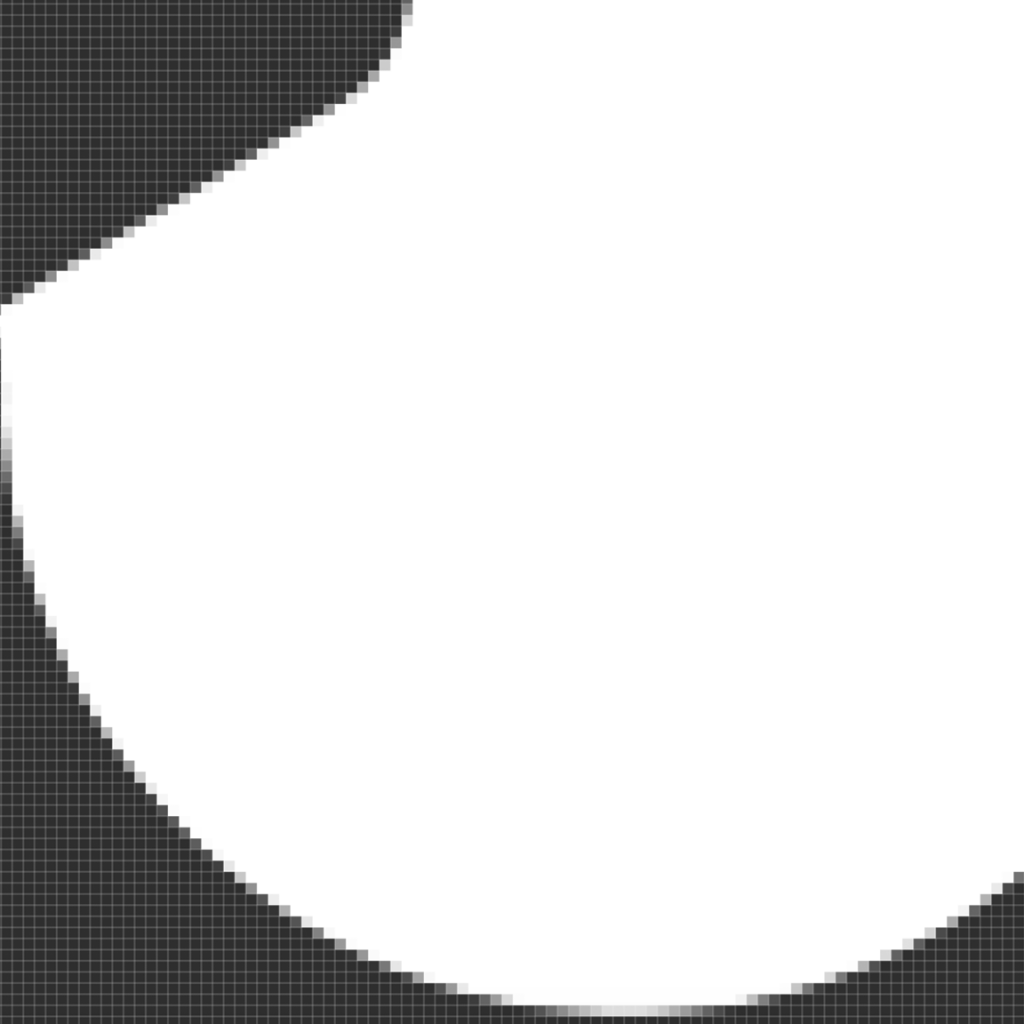
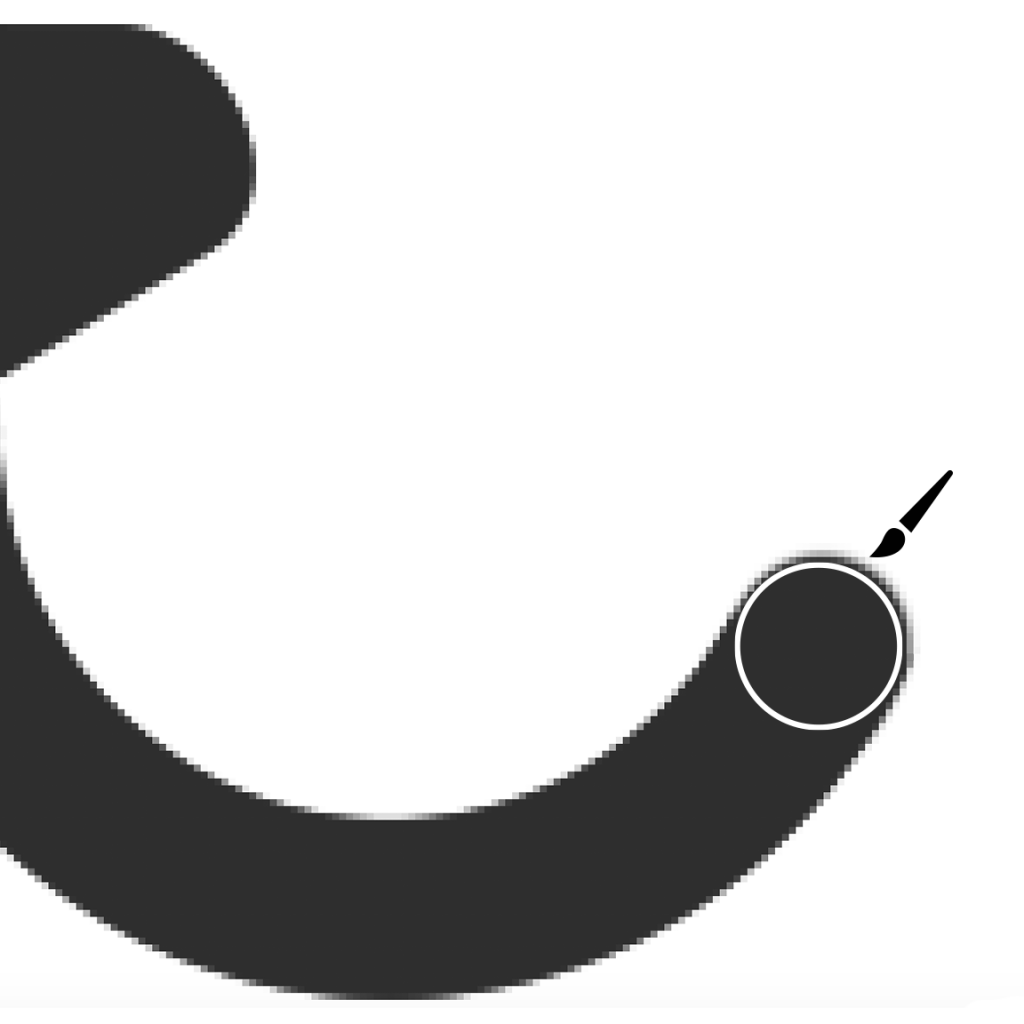
Raster images are pixel based images typically created by using a program or by capturing an image with a camera. These images are made solely from color blending, or shades of black and white. The quality Raster images can hold when being scaled for print depends on the original image size and DPI (dots per inch). When you provide your screen printer with a Raster image for print you will need to consider the images original quality, as any pixelation could translate to print. We will discuss proper file handling for these images a bit more later in this article.
Common Raster Programs : Adobe Photoshop, Corel Paint & Sketchbook Pro
Common Raster File Formats : .ps, .jpeg, .png, .gif, .tiff, .bmp
DPI FOR PRINT
When dealing with Raster images, it is important to provide the image scaled to your desired print size in high resolution. The ideal resolution for images used in screen printing is 300 DPI, although, 200 DPI is also acceptable. It is important to understand that scaling a low resolution image to a higher resolution in a graphic program does not actually increase the images quality. In essence, it would be like asking the program to produce pixel information that is simply not there -its just not possible. On the contrary, it is possible to scale down an images resolution in a graphic program. Below is an example of the same image at different DPIs.
VECTOR VS RASTER
If you are gearing up to create a new design to be screen printed and you are not sure if it should be a Vector or Raster image start by considering what style you want your design to be. For a more realistic photographic feel it is recommended to use Raster software to blend colors. To create a design that has clear contrasts between objects (so that it looks like an illustration) use Vector software. In the end, when handled properly, both work well for screen printing.
Note: Remember when providing Raster images you need to consider the size and DPI vs. Vector images that can be scaled by your printer as needed.
PRINT METHODS?
In terms of print methods, Vector art is typically printed in spot colors and Raster art that includes color blending tends to produce the best results as simulated process prints. Simulated process printing blends colors by turning pixels into small dots called halftones. You can learn more about the different print methods in future posts or by visiting our Service Page.
BEST PRACTICES
Keep in mind if your designer has built your art file in Vector format, then your printer will have everything they need to produce the highest quality print for you. If you are planning on providing a Raster image, then try to provide the file in at least 200 DPI (Remember: 300 DPI is ideal) and send it at print scale or larger. When providing an image created in a program and/or application it is always helpful to send your printer the working file for that program as well. The most common design programs are Adobe Creative Suite’s Illustrator and Photoshop, which outputs .ai and .psd files.
PRINT READY, SET, GO!
Hopefully this article has helped you better understand how to prepare your art files for print. If you have any questions, please do not hesitate to contact us at [email protected].
If you believe your artwork is ready for print, feel free to reach out to us and “GET A QUOTE” down below!
Purchase Method’s X-Ray Shirt Here >

If you found this article informative we encourage you to please take a moment to Share It.












6 Comments. Leave new
Looks fantastic and that logo is legit! Great design.
Thanks! It was a fun design build for us.
Woah! I’m really loving the template/theme of this blog.
It’s simple, yet effective. A lot of times it’s very difficult to get that “perfect balance” between user friendliness and visual appeal.
I must say you have done a amazing job with this. In addition, the blog loads super quick for me on Chrome.
Exceptional Blog!
Keep up the good work! Thanks.
A person essentially help to make seriously articles I would state. This is the very first time I frequented your website page and thus far? I amazed with the research you made to create this particular publish incredible. Excellent job!
I loved your article post.Much thanks again. Really Cool.